So you’re a professional who is hard at work building your startup, and you find there’s just not enough time in the day to check email, control the software dev process, meet with investors, and promote your product. I mean let’s face it – this is a TON for one person, even a team to do. I would even hazard a guess that your typical day looks like this…
- Wakeup
- Check 50 emails (ignore the rest)
- Checkin with your dev team
- Check Email
- Meet Investors
- Check Email
- Put out dev fires (i.e., ‘bugs’)
- Go to Networking Events
- Check Email, etc.
If this scenario resonates with you, your startup suffers from the same constraint as 50 bajillion other companies out there. You lack the time to get everything done in a day, and still find time for sleep.
Fear not, we’ve gone through the exact same thing and I SWEAR there is a light at the end of the tunnel. But before you get to the light, let’s decrease some of that work load so you can focus on what *really* matters to your business.
This is a simple list of tools that will save you time on the non-essentials so you can focus on what’s essential to making your business grow.
Enjoy 🙂
Starting Off – Design Tools
Our team has found that by utilizing Sketch and Marvel App, we’re able to cut down on design time by about 60% and still get the client a clickable prototype.
Marvel
Marvel has the advantage of having clickable prototypes that you can take to your investors, friends, family, etc to pitch your idea. I do NOT recommend approaching investors without at LEAST a clickable prototype. You’ll have much more success when you have your idea on paper, fully designed, and able to be walked through.
Sketch
Sketch has the advantage of having libraries of common components, so that the designs you make follow Mobile & Web Standards. If you don’t use this approach and instead have a Graphic Designer design from scratch; you’re going to run into trouble – TRUST ME! When you go to implement designs that were not made for a framework, you’ll end up spending a lot more than you bargained for when you want to make those designs responsive and mobile friendly for multiple device and screen sizes.
Want a free Ionic 1 & 2 template for Sketch? We’ve got a writeup for you!
Next Step – Contact Management
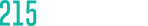
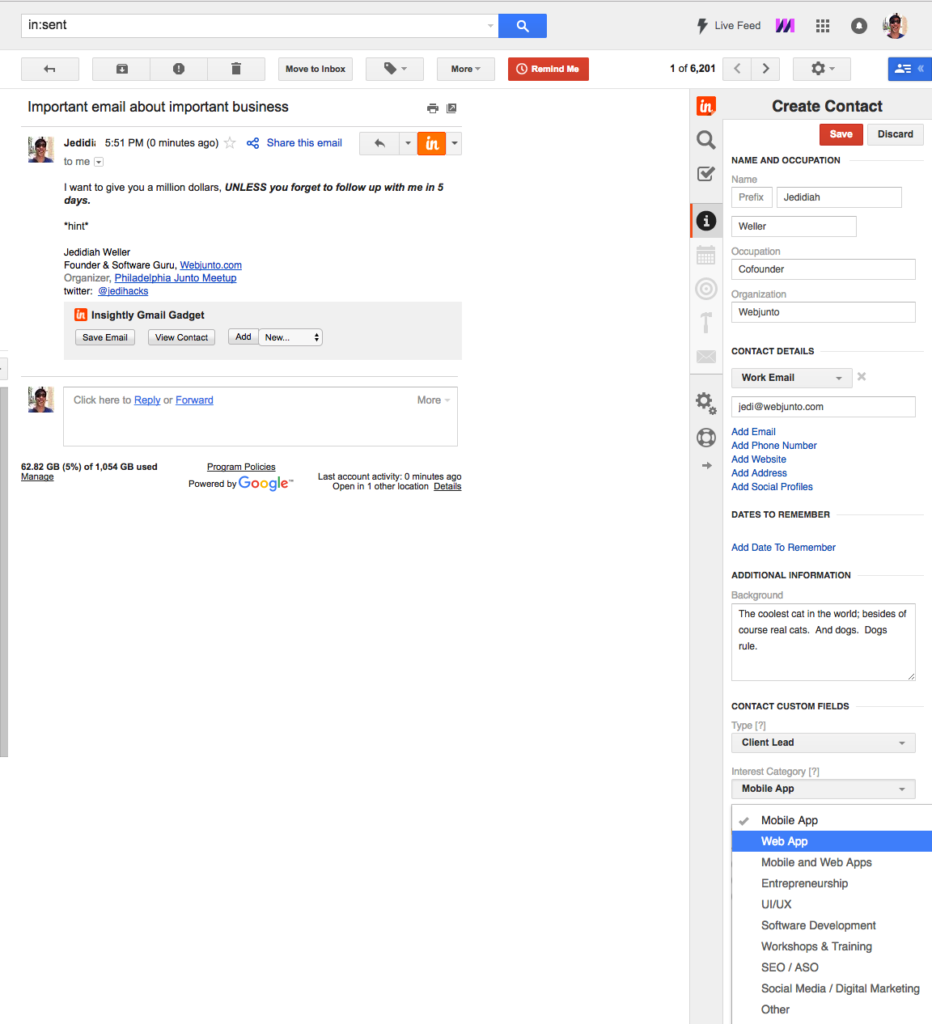
How many contacts do you have? How long does it take you to add a contact from email to your CMS? Probably too long. I used to forget all the time to add mine. Then Insightly came along with it’s chrome plugin.
I never have to switch tabs. Just hover over a new email and SHAZAM -> You can add your contacts.
I’m not super fond of the rest of Insightly, but man this tool makes it SO useful.

An example of Insightly from within Gmail
Alright – Workflow
Ok – you’re setting up 50 bajillion meetings per week. How many times have you emailed someone possible times, then they can’t make those, then you try others, they suggest ones that don’t work for you, etc.
I have a solution ladies and gents: MixMax. It’s f***ing awesome. I can’t take credit for this one – our Project Manager Dave Jules found this gem. You rock Dave!

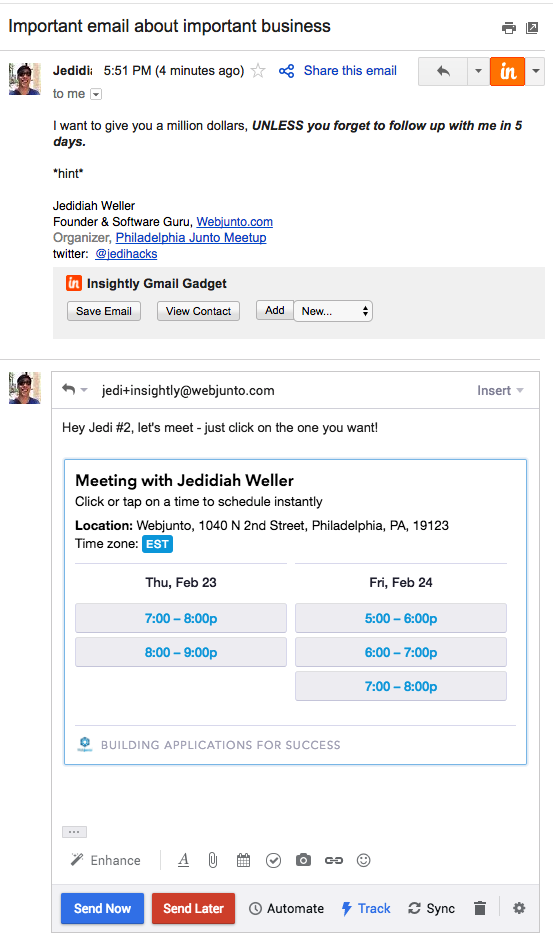
Example of using MixMax to schedule appointments
The Hard Part: Building your App – Front End Frameworks
Using a Framework allows you to put your effort and emphasis on building the core of your application, while the Framework (and the people who maintain those frameworks) spend the thousands of hours necessary to have it operate smoothly on iOS, Android, Windows, Web, and different device sizes. Trust me, you do NOT want to re-invent the wheel here.
With that said, different frameworks have different target markets. I’ll name 3 here that are FANTASTIC.
Ionic Framework
Ionic Framework is absolutely fantastic for MOST business applications, social networks, etc. It has amazing performance, deploys seamlessly to Android & iOS, is built using Angular so you can easily build a Web app, and has a number of tools like Ionic Push, Ionic Creator, and Ionic DB that will have your dev teams flying by.
What is it not good for? Games and Virtual Reality
CoronaSDK
CoronaSDK is a powerful engine that is built for game development by game developers. It has an amazing physics engine, a marketplace of add-ons, and a super responsive QA team. If you’re looking to build a Platformer or most type of games I would recommend this engine as it is quick to learn, easy to maintain, and does not require a ton of ramp-up or a HUGE license cost.
Unity
Unity takes the cake for game development, but it’s often overkill for most mobile games. However; Unity has a huge budget and has been in the forefront of supporting Virtual Reality games.
There are plenty of youtube videos out there – check them out and try it out.
The Harder Part: Back-end Frameworks
Same as front-end, in most cases as a startup you do not want to re-invent the wheel. Ok, if you are Pied Piper from Silicon Valley and you want to shave off nanoseconds of server time on your compression algorithm, sure, build your own server. Otherwise, you are going to want to store your DB, Authentication protocols, cloud code, etc like most of the rest of the world.
Firebase, Sashido (used to be Parse), and Heroku are amazing alternatives to creating your own jawn on Amazon Web Services or Rackspace. Highly recommended for emerging products! P.S. Heroku is actually built on AWS – just makes things simpler.
Wrapping up
Well there you have it – the best tools to make your life and startup more efficient. I could go more in depth on a number of them (Follow me for updates and advice here) but for now it’s time to let you digest this information and get back to work on your Startup.
From the whole Webjunto team: Good Luck, you can do this!
Best Regards,
Jedidiah Weller
@jedihacks